
圖片來源:https://www.hackster.io/news/the-flipper-zero-pocket-cyberdolphin-multi-tool-device-for-geeks-enters-mass-production-8523b2d96d96
請注意,透過 Flipper Zero 學習的資訊技術與知識,目的在於提升個人的技術能力和資安意識。我們強烈呼籲大家,絕對不要使用所學知識從事任何違法行為。您的合法使用是我們的期望,也是您自身責任的
一部分。
首先我們用先用 ufbt 來創造開發環境:
╰─ ufbt create APPID=test_app ─╯
Checking for tar..yes
Checking if downloaded toolchain tgz exists..no
Checking curl..yes
Downloading toolchain:
################################################################################################################ 100.0%
done
Removing old toolchain..done
Unpacking toolchain to '/Users/kingkazma/.ufbt/toolchain':
##################################################################### 100.0%
linking toolchain to 'current'..done
Cleaning up..done
scons: Entering directory `/Users/kingkazma/.ufbt/current/scripts/ufbt'
fbt: warning: App folder '/Users/kingkazma/Dolzma_Power_Coach': missing manifest (application.fam)
LoadAppManifest, line 130, in file "/Users/kingkazma/.ufbt/current/scripts/fbt_tools/fbt_apps.py"
Creating '/Users/kingkazma/Dolzma_Power_Coach/test_app.c'
INSTALL /Users/kingkazma/Dolzma_Power_Coach/test_app.png
Creating '/Users/kingkazma/Dolzma_Power_Coach/application.fam'
Mkdir("/Users/kingkazma/Dolzma_Power_Coach/images")
Touch("/Users/kingkazma/Dolzma_Power_Coach/images/.gitkeep")
Copy("/Users/kingkazma/Dolzma_Power_Coach/.github", "project_template/app_template/.github")
然後我們就可以看到當前資料夾下有四個東西:
╰─ ls ─╯
application.fam images test_app.c test_app.png
分別代表:
當我們要測試 app 的時候可以透過 ufbt 來編譯成一個 test_app.fap 位置在 dist/ 下面,我們可以把它上傳到 Flipper Zero SD card Examples/ 資料夾下面。
╰─ ufbt ─╯
scons: Entering directory `/Users/kingkazma/.ufbt/current/scripts/ufbt'
ICONS /Users/kingkazma/.ufbt/build/test_app/test_app_icons.c
CDB /Users/kingkazma/Dolzma_Power_Coach/.vscode/compile_commands.json
CC /Users/kingkazma/Dolzma_Power_Coach/test_app.c
CC /Users/kingkazma/.ufbt/build/test_app/test_app_icons.c
LINK /Users/kingkazma/.ufbt/build/test_app_d.elf
INSTALL /Users/kingkazma/Dolzma_Power_Coach/dist/debug/test_app_d.elf
APPMETA /Users/kingkazma/.ufbt/build/test_app.fap
FAP /Users/kingkazma/.ufbt/build/test_app.fap
FASTFAP /Users/kingkazma/.ufbt/build/test_app.fap
INSTALL /Users/kingkazma/Dolzma_Power_Coach/dist/test_app.fap
APPCHK /Users/kingkazma/.ufbt/build/test_app.fap
Target: 7, API: 76.0
VScode 有一些好用的整合功能可以透過 ufbt 來下載讓我們開發更方便。
╰─ ufbt vscode_dist ─╯
scons: Entering directory `/Users/kingkazma/.ufbt/current/scripts/ufbt'
Creating '/Users/kingkazma/Dolzma_Power_Coach/.vscode/c_cpp_properties.json'
Creating '/Users/kingkazma/Dolzma_Power_Coach/.vscode/extensions.json'
Creating '/Users/kingkazma/Dolzma_Power_Coach/.vscode/launch.json'
Creating '/Users/kingkazma/Dolzma_Power_Coach/.vscode/settings.json'
Creating '/Users/kingkazma/Dolzma_Power_Coach/.vscode/tasks.json'
INSTALL /Users/kingkazma/Dolzma_Power_Coach/.clang-format
INSTALL /Users/kingkazma/Dolzma_Power_Coach/.clangd
INSTALL /Users/kingkazma/Dolzma_Power_Coach/.editorconfig
INSTALL /Users/kingkazma/Dolzma_Power_Coach/.gitignore
CDB /Users/kingkazma/Dolzma_Power_Coach/.vscode/compile_commands.json
現在 VScode 就可以我們前面載的 SDK 幫助我們檢查語法跟 highlighting,以及一些快捷鍵:
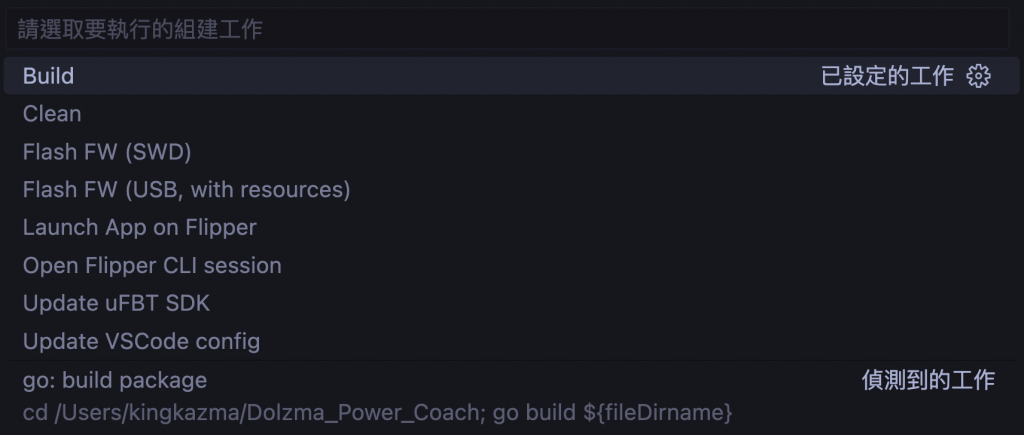
Shift + Command + B 可以顯示 build menu

Shift + Command + D 可以顯示 debugging menu
在 instantiator.dev 的第二篇教學中的 UI 會有三個 scenes:
Flipper Zero 提供很多方式來構建應用程式的介面,其中最簡單的方式就是創建並註冊一個 ViewPort,然後註冊一個 redrawing function,當每次調用 view_port_update 的時候,這個函式就會執行。
雖然上面這種方式比較簡單,但是這沒辦法利用韌體中的所有元件,我們也需要自己設計介面,但這種方法在社群中還是蠻受歡迎的,特別是開發簡單的應用程式的時候。
這次的教學裡面作者會提到的是另一種開發 UI 的方式,支持簡化和管理更複雜的 UI 結構,而且利用到 Flipper 韌體中的各種 UI 元件。
使用者介面可以分解成 View,每個 View 都是一個視覺元件,例如菜單、彈出視窗、文件瀏覽器、文本輸入等。
這次的教學裡會探討更多 Menu 跟 Popup 元件。
而 Scene 是 View 的上一層 abstraction,允許我們定義一組場景處理函數,這些函數會在我們載入場景的時候呈現視圖、退出時銷毀它。
對今天的內容還是很少,緩慢推進中XD
我們會先透過 instantiator.dev 的教學文章熟悉開發 Flipper app 的流程,接著會開發之前說的健身海豚教練。
那就先醬,各位明天見!
